Crear una emisora de radio online y agregar radio por internet a una página de WordPress es muy fácil. Teniendo en cuenta la gran cantidad de websites que están creados en wordpress.
Por ello no es de extrañar que quieras incluir o agregar una radio online a WordPress para que los visitantes puedan escuchar desde el mismo sitio la emisora por internet fácilmente.
Como ya sabes de otras muchas ocasiones en la que te hemos mostrado cómo crear una radio online ,no es nada complicado tener tu propia estación en internet gratis o de pago. Ahora incorporarla a wordpress usando los plugins te resultará muy fácil.
Agregar radio online a wordpress
Pues bien una vez tenemos nuestra emisión en vivo y streaming online en vivo en línea nos queda incluir un reproductor online de radio en nuestra página web para que se escuche.
De esta forma nuestros visitantes podrán sintonizar radios gratis de internet en las páginas de una forma cómoda y desde luego muy fácil.
Tener tu website en otras plataformas no será inconveniente, pues en el mercado existen muchos plugins si usas reproductores de radio online gratis o de pago para todos los sitios online.
También debemos saber que hay en la actualidad muchas plantillas o temas de WordPress en el que ya tenemos el player de audio integrado.
Ahora te daremos a conocer algunos plugins gratis o de pago para que tu radios sea escuchadas en la páginas creadas con WordPress.
Agregar reproductor de radio online a WordPress
Los plugins de radios por internet para WordPress son muy funcionales además de lucir genial en la mayoría de las plantillas web. Por ello es cuestión de agregar una radio online en WordPress a través de ellos en unos simples pasos, al instalar el plugin crearemos un reproductor de audio que por supuesto debe ser compatible con las transmisiones tanto en Shoucast como en Icecast.
Shoutcast Icecast HTML5 Radio Player.

Para instalarlo en tu WordPress, sólo tienes que acceder a él e ir a «Plugins – Añadir plugins». Utiliza el campo de búsqueda para encontrarlo en el repositorio oficial. Después, instalalo y activalo con un par de clicks de ratón.
Ahora toca generar el código del reproductor gracias al plugin que acabamos de instalar. Para ello dirígete a «Ajustes – Shoutcast Icecast HTML5 Radio Player Options» .
Una vez aquí, debes introducir los datos de tu servidor final desde donde se está emitiendo tu radio por internet. ¡Ojo! No confundir con los datos de configuración del programa «Butt» que hemos utilizado anteriormente. Si tienes dudas, una vez más lo mejor es que consultes a tu proveedor de servicio de radio en streaming antes de configurar nada.
Los datos del servidor final que tienes que utilizar son una URL y un puerto. Estos dos datos debes ponerlos en la configuración de «Shoutcast Icecast HTML5 Radio Player Options» de alguna de las siguientes formas en el campo «Radio Stream Link» (por ejemplo, en el caso de mi cliente lo hicimos con la primera de ellas):
- Shoutcast V1 (http://shoutcast-server-ip:port/)
- Shoutcast V2 (http://shoutcast-server-ip:port/streamname)
- Icecast (http://icecast-server-ip:port/streamname)
- Podcast MP3 (http://www.domain.com/directory/filename.mp3)
En el campo «Radio Type» debes seleccionar el protocolo que tu servidor de streaming esté utilizando (Shoutcast y Icecast, como te he mencionado antes, son los más comunes).
El resto de opciones hacen referencia a cuestiones estéticas o de enlaces del propio reproductor. Te las enumero una por una para que sepas para qué sirven:
- Player BG Color: sirve para establecer el color de fondo del reproductor.
- Radio Title:establece el nombre de tu radio que se mostrara en el reproductor.
- Radio Artist: sirve para que pongas el autor de la radio o la empresa que lleva la misma.
- Facebook Link: aquí puedes introducir la URL de la página de Facebook de tu emisora de radio en el caso de que dispongas de una.
- Twitter Link: lo mismo que en la opción anterior, pero esta vez para enlazar a tu cuenta de Twitter.
Cuando tengas relleno todo lo que te interese de estas segundas opciones, pulsa en el botón «Generate Player Code».
Esto hará que se te generé un shortcode que puedes utilizar en cualquier página o entrada de tu web. Si como yo, usas Elementor, podrás tambien utilizar este shortcode en el diseño de tus páginas con este maquetador copiando el código en un elemento de la herramienta «HTML» de este maquetador web.
Compact WP Audio Player .

El plugin Compact WP Audio Player es perfecto para streaming de audio porque es un reproductor de radio muy básico pero muy funcional para reproducir audios en la página online.
Una de las mejores características es que es completamente gratuito además de tener una gran cantidad de funciones o ser personalizable.
Los plugins de radio para WordPress son realmente herramientas que al ser instalados en WordPress nos permiten escuchar y añadir las radios online fácilmente a nuestra página creada con WordPress.
MP3 JPlayer: es un plugin para añadir un reproductor de audio HTML5 a WordPress que tiene opciones para cambiar la apariencia, crear listas de reproducción, descargar archivos de audio y mucho más.
HTML5 MP3 Player : es otro fantástico plugin empleado para utilizar audio nativo de HTML5 en la página de WordPress. Ofrece compatibilidad con navegadores online como Firefox, Chrome, Safari, Internet Explorer y Opera.
A ello le sumamos que tiene una lista de reproducción, una función de repetir pistas, controlar volumen, cambiar de pista y pausar la reproducción.
Insertar un reproductor mediante código puro
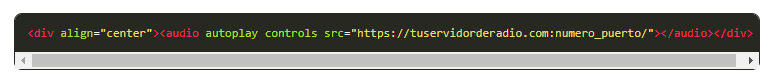
La segunda opción para publicar un reproductor de radio online consiste en insertar un reproductor mediante código puro. Esto es muy sencillo (mucho más sencillo que lo anterior de hecho) si utilizas la etiqueta <audio> de HTML.
En esta ocasión sólo necesitas saber la URL del servidor y el puerto de emisión de tu servidor. Con esos dos datos, inserta este fragmento de código en cualquier parte de tu web y tendrás un reproductor simple pero muy práctico y de carga muy rápida.

Obviamente, en el fragmento de código anterior debes sustituir «tuservidorderadio.com» por la URL de tu servidor y «numero_puerto» por el número de puerto que está emitiendo en dicho servidor.
Cuando tengas el código con estos datos cambiados, al igual que en la opción anterior, puedes insertarlo en cualquier página o entrada de tu WordPress o con el maquetador Elementor siguiendo el mismo procedimiento anteriormente explicado.
Fuente: https://www.usastreams.com
Te podría interesar
¿Cómo funciona el streaming de audio?
Cómo aprovechar al máximo el potencial de la transmisión Shoutcast
WHMSonic: Instalación y Configuración en servidores cPanel/WHM
Llega a nuevos oyentes con la transmisión de radio online
La magia de la radio online streaming: ¡Descubre sus posibilidades!
